How to Make a Visiting Card Fast and Easy Bangla Tutorial Adobe Illustrator
In this illustrator tutorial onhow to create a business card we will learn how to design a card for a designer who wants to achieve a fresh and contemporary look for himself as a brand.
In today's paperless world a business card is still useful for meetings and formal introductions. Giving a good first impression is key for any business and the card could also serve as a reference for the client to remember your name.
The card is a way to present your brand and consolidate the image in your customer's mind as a bold concept.
Take as a reference WCB cards.

The message of growing your own business is represented by natural references, from the logo to the colour palette and all the icons used across the platform. The idea to present the concept in the business cards was to include a seed inside of it, to literally invite the other person to grow something.
What do we need to put onto a business card?

We all know that the name, job title, and contact information belong on a business card. But to create a truly useful card requires an appreciation for the subtle.
As an extension of your brand, the first thing you should consider to include would be a logo and a tagline. If you have no logo yet, you can create your own using a free online logo maker for an easy and simple solution.
Free online logo maker
Including the name on your business card is a pretty obvious and needed line of information, but consider adding the name you prefer to be called. If your name is Katherine but you prefer to be called Kat, adding the latter would avoid awkward reintroductions.
The job title should describe what is exactly the service that you are offering. You should not add something generic that seems to be fancy such as CEO, founder, or president of your own company, even more if you are a freelancer. Decide on the specific job people would call you to perform.
Say no to:
Sara Bermudez.
Digital Communication
Say yes to:
Sara Bermudez.
Web Designer
As the contact information should be direct and professional, is better if you choose your professional email over your personal one, hosted on gmail.com
In that way you can keep your personal information as it should be: private. And you will give an expertise image.
Having a website is a must for a web designer, and for strategic purposes you should keep the URL as simple as you can. If a person is already interested in your profile, and she arrives home and type it out, avoid asking her to type an extensive address.
It would be a good practice to add the website address but not the homepage.
Say no to:
www.sarabermudez.com/homepage
Say yes to:
sarabermudez.com
Social media profiles are definitely important to include, as nowadays it's how the customer is going to quickly connect with you. But remember to keep it short and professional. You don't need to list them all, only add those sites that are going to give a positive image of your work.
For our client's business card we decided to include the name, position, website, email and only the Line app profile.
Inspiration
Sometimes you see a minimalistic design, and you ask yourself: Why does it looks so perfectly done with just a few elements?… well, it is all about the concept.

When we clearly recognize what is the idea to communicate and how can we express it visually, the development would not ask for decoration, but every element that we set will have a reason to be there.
For more inspiration check our Pintrest Board
"i have a terrible "horror vacui" tendency when I work, and I like it, but sometimes, I like when you find in a work evidences of many hours of detailed work behind it, but I also like control in the work, to see that the shapes keep some harmony between them and that there is not so much randomness, or elements that are there just to fill the space by chance. I always need to let my work rest for at least one night, and I look at it again in the morning and try to find the right place to everything – which usually means taking stuff out and not adding more elements.
So I believe in more is more, and, yes, I believe in control and consideration too. Alex Trochut" 1
Let's Take the First Step Together
Defining the concept as a first step will help us establishing visual references and connections from words to images. If our client provides previously designed assets such as a logo, we need to align our ideas with that material.
As our project is a business card for a web designer (also known as a front end developer when he has coding knowledge) we are going to start working with the following keywords:
- Development
- Maintenance
- Masculine
- Contemporary
Using those words we went to behance.net and created a collection of projects that shared the same look and feel we were exploring. This step is useful for your creative side to get inspired.
1http://levineleavitt.com/typography-tuesday-alex-trochut-for-v-magazine/

Sketching for Success
This is where all great designs start; pen and paper #imho, so be sure to step up you sketching game.
It is important, even if you already have a logo provided by the client, to start expressing your ideas by hand. The sketching process is the perfect moment to disconnect from the digital tools.
It is the moment to bring the elements all together and create a visual representation of the concept.
Try no to think about any technical restriction, not yet. Give yourself the opportunity to create without boundaries.

Time to move into Adobe Illustrator
Before we take our drawings into Illustrator we need to define some basic parameters to avoid mistakes and further corrections when we take our design to the printer
First you should set the file color mode and there are two options: RGB or CMYK. As our project is for printing purposes we will select CMYK.
If the shape of your card is a rectangle, a square or a circle will define the measurements of the workspace.
We are going to create the usual rectangular business card which is the standard for a reason: it fits into wallets, card trays, and it is universally recognized for what it is.
Keep in mind that the standard size depends on the country you are taking as a reference
In the UK
Bleed size: 91 x 61 mm (3.58 x 2.40 in)
Standard cut size: 85 x 55 mm (3.35 x 2.17 in)

In the US
Bleed size: 95.25 x 57.15 mm (3.75 x 2.25 in)
Standard cut size: 85 x 55 mm (3.35 x 2.17 in)

But wait a minute… What is the bleed?
Have you noticed that magazines use plenty of "full screen" images which go to the edge of the paper
Or sometimes they use a colorful background to pop up certain pages?

To create those pages without a white frame around the edge we should extend our artwork "beyond the line where the paper it is printed on will be cut."2 That area where we extend the artwork is called the bleed.
Let's create a new document with the following settings:
Document Presets: Print
Width: 55 mm
Height: 85 mm
Orientation: Horizontal
Artboards: 2
Bleed: 3 mm on Top, Bottom, Left and Right margins.
Advanced Options:
Color Mode: CMYK Color
Raster Effects: High (300ppi)
2https://en.wikipedia.org/wiki/Business_card

The bleed is going to be displayed as a red rectangle around the canvas.

If you don't see it, go to View > Guides > Show Guides ( or use the shortcut: ⌘; )

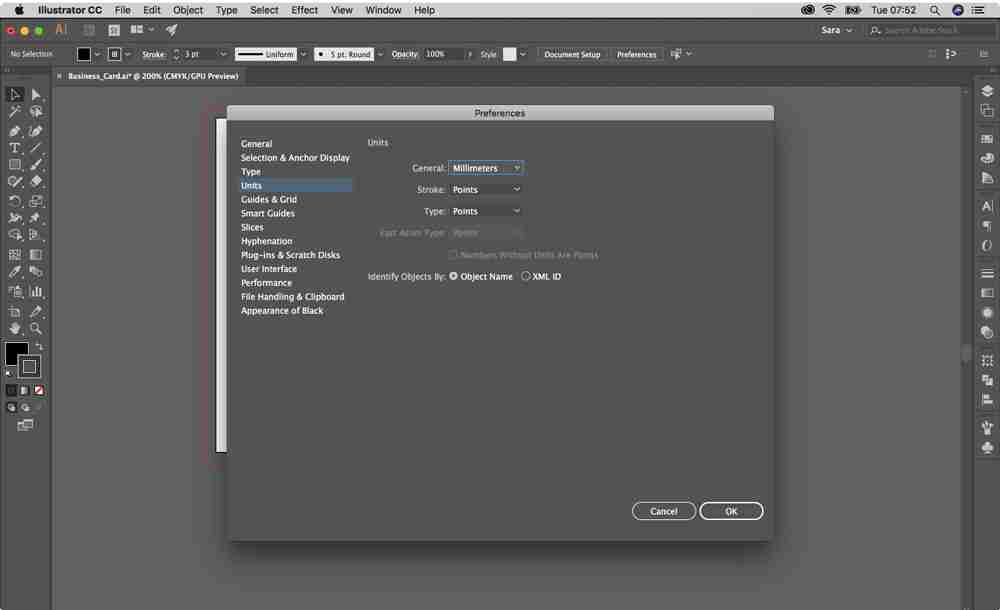
Make sure the units of your document are set for printing purposes by going to Illustrator CC > Preferences > Units

The settings should be:
General: Millimeters
Stroke: Points
Type: Points

We loved the idea of using the image of the Terminal app for a web designer business card. The reference is simple but as it is part of the regular tasks of the profession we could create something our client is going to feel related to.
[text-blocks id="59336″]
What is the terminal app? "Apple's Terminal app is a direct interface that gives you direct access to tweaking almost everything about your computer's software code."
Now, let's create a 15 x 15mm square.
CMYK Color: 0,0 0, 90%

And add it a 3pt black stroke.

As the icon of the app is a caret-right with an underscore, it would be easier to use tools as the pen tool instead of drawing them by "hand" using the pencil.
Draw two connected diagonal lines, without fill, we don't need it.

The settings of those lines should be:
Width: 2mm
Height: 3mm
Round Cap (The round cap property, as its name states, means the end of the stroke is rounded. Notice that we marked the feature to change the cap style with a red circle)
Color CMYK: 0,0,0,0 (White)

(If you want to use a guide to align the elements, open the rulers by going to View > Rulers > Show Rulers, or use the shortcut ⌘R. Once you have the rulers as part of your interface, click and drag from the vertical ruler to create a vertical guide)
For the underscore, you should create a horizontal white line with the following settings:
Stroke: 1.5pt
Round Cap
Width: 5mm
Height: 0mm

Click and drag to select all the elements and use the shortcut ⌘G to make a group, that is going to make your design process easier. You can also select all the elements and then go to Object > Group.
We wanted to create a contemporary design and that means no extra decoration needed. A two-sided business card seems to be the best option as it will allow us to set all the contact information in the back, keeping plenty of white space in the front and highlight the design.
Font: Futura
All Caps
Font Style: Condensed Medium
Size: 15pt
Leading: 17pt
Tracking: 40

How did we take the decision of selecting that typeface?
In order to select a typeface, we need to ask ourselves what is the tone of voice that better represents our brand.
The typeface is going to reinforce that feeling because when we read, we see letters and shapes and these things communicate something to us as viewers. We read words but we are also reading typographic form.
When taking the decision remember that Serif typefaces might seem like old-fashioned or traditional. They give the idea of a classic, elegant, formal, confident, well established brand.


On the other hand a Sans Serif typeface might look more contemporary and give the idea of a modern, friendly, direct, clean and minimalistic style.


Type out your keywords with four different fonts. Compare them and try to understand what is the look and feel that you are looking for. Seeing the words in the font they potentially correspond with, will help you determine if it's a good match.
We decided to use Futura, a Sans Serif typeface based entirely on simple geometric forms, not only because it matches our keywords, but also because it can be used as a display and a paragraph font, meaning it can be use correctly for both print and digital purposes.
"Futura is distinctive for its long ascenders and almost classical Roman capitals — these elements give it its stylish elegance and differentiate it from other geometric san-serifs."3
3 https://www.sessions.edu/notes-on-design/type-in-history-futura/
Now including the name, click and drag on top of all the elements to select them and make a group.

With the group selected open the align feature, in the control panel area. And select align to artboard.

Then using the icons that are located to the right side of the alignment selector, set: horizontal and vertical align to center. In that way our design is going to be in the center of the canvas.

We want the backside of our card to have a black background, two thirds of its size.
Create a black rectangle and aligned it to the bottom of the canvas. Then extend its size to the bleed area so you don't get a white margin when the card is printed.
Width: 61mm
Height: 63mm

Name: Alex Pronin
Font: Futura
All Caps
Font Style: Condensed Medium
Size: 15pt
Leading: 15pt
Tracking: 40
Title: Web Designer
Font: Futura
Small Caps
Font Style: Light Condensed
Size: 15pt
Leading: 15pt
Tracking: 40
And you should leave 2.5mm between the top of the black rectangle and the lines of text. Next step is to center align the text in relation to the artboard.

We decided to remove the dot over the lowercased "i" in the word "designer", just to make it look similar to the uppercased name. Design is all about the details, we all know that!
We transformed the text into outlines, by going to Type > Create Outlines or using the shortcut ⇧⌘O.

The result is going to be a group so, do double click to get inside of the group and delete the dot that is part of the "i" letter.

Type the following block of text about the designer, leaving 3 mm of margin to the right, left, and bottom of the artboard. (We temporarily hide the black rectangle to make our design process easier)
Last login: Fri May 25 10:33:55 on ttys000
Alex-MacBookAir:~ alexpronin$ cd Documents
Alex-MacBook-Air:Documents alexpronin$ ls
Website.www.alexpronin.com
[email protected]
Phone. +66 970811152
[email protected]
Alex-MacBookAir:~ alexpronin$ cd Documents
The text should be displayed using the following settings:
Font: Futura
Font Style: Book
Size: 6pt
Leading: 8pt
Tracking: 0

Hey, what is this crazy text that we just added?,]
Well, when you use the Terminal app you need to use certain language to make the software follow your orders. In this particular case we are just asking the Terminal app to open the "Documents" folder and list the elements that are inside of it. We are including the contact details as if they were folders.
Now it looks like a lot of information and is difficult to read.To solve this we need to give some hierarchy to the text.
Select the website, email, phone number and line account and edit the text as it follows:
Font Style: Medium
Color:
C: 78%
M: 9%
Y: 46%
K: 0%

(Turn on the black rectangle again)
Change the color of the rest of the text to white and add square brackets at the beginning and the end of the second, third, and eighth line. (As the Terminal app would do everytime the name of the user appears)

And Voila!
Ready to print:

The following list will help you getting the document ready to print. As it is not created only for this particular design you can use it with your own projects to check if everything is ready to take to the printer without any surprise.
- Export your file as a .pdf with a high quality print preset.



- If the printer request the file as an Illustrator file, make sure you deliver a folder with all the fonts you are using. Another option is to transform the text boxes into outlines, to avoid any change in the design.
- Make sure your document color mode is CMYK but also the colors you are using in your design. Keep in mind that RGB colors are created for screen purposes hence they are going to look darker when printed compared to what you see on your computer.
- The kind of paper is important because the fact of using matte or glossy finish will affect the way colors look when printed.
- If you decided to use special hues, such as golden, silver or any fluorescent color you would need to use Pantone Colors, or any other provider who delivers the appropriate ink. The printing process is going to be more expensive, but if you are aiming for a minimalistic style, consider the colors and the kind of paper as an strategy to make a bold design.
- If you are using a colored background, or an image as a background, make sure you are extending that image to the bleeding area.
- If you are using images (bitmaps) as part of your design make sure they have a minimum resolution of 150px. We would even recommend to set the minimum to 300px but it depends on the the assets you have.
- The logo should be a vector graphic. Avoid accepting from the client the logo as a small .jpg or .png because that could affect the quality of the project which is actually your responsibility as a designer. If there is no other option but to use one of those formats, make sure it is big enough and you do not have to scale it up by stretching it.

And that is how we designers work, Ladies and Gentlemen.
It is important to take time to plan your work, analyze the variables from the very beginning and get ready to try different ideas, delete things, start all over again.
Every little piece you include in your designs should be there because of a reason, and if you play the game of decorating the paper, just because you feel the fear of emptiness you might end up with a good design, but not a great one.
[text-blocks id="59336″]
Source: https://webcoursesbangkok.com/how-to-create-a-business-card/
0 Response to "How to Make a Visiting Card Fast and Easy Bangla Tutorial Adobe Illustrator"
Post a Comment